Chapter 15 Topo
👉 Create a Vibe Topo, not only a 2D stage plan but also an impressively intuitive view for touch selections and triggers.
This chapter deals with creating a Topographical Map to select the fixtures and trigger the objects.
Chapter index:
15.1 Topo View
Topo is the short name for “Topographical Display”, it is a view used to make fast and intuitive the process of fixture selection and the triggering of stored objects.
Practical samples of some Topo applications can be:
show the light plan to other users (also as a patch-map for technicians),
make graphical fixture selections (and forget about fixtures’ IDs),
leave a smart interactive control screen to “not-expert” users,
check the fixtures’ live status on the stage and easily program offline.
When starting a new show any Topo view stored in the layout will be empty until the system is patched and fixtures are assigned to a Topo.
Virtually unlimited Topos may be created and displayed in a Topo view. Fixtures and objects may be shared by different Topos.

Topo view’s toolbar collects some visualization options to fastly center the stage and fit it to the screen, as well as an horizontal slider to zoom manually at the desired distance.
The {Show Address} / {Show Name} button toggles between the visualization of the patched addresses and the fixtures names on the icons.
The Topo view has 2 operating modes, switchable with the toggle button on the bottom right:
{LIVE}: Topo toolbar and menu get a Green frame. Enables fixture selection and object triggering, locks the Topo editing.
{EDIT}: Topo toolbar and menu get a Red frame. Enables all the Topo editing options, disables fixture selection and object triggering.
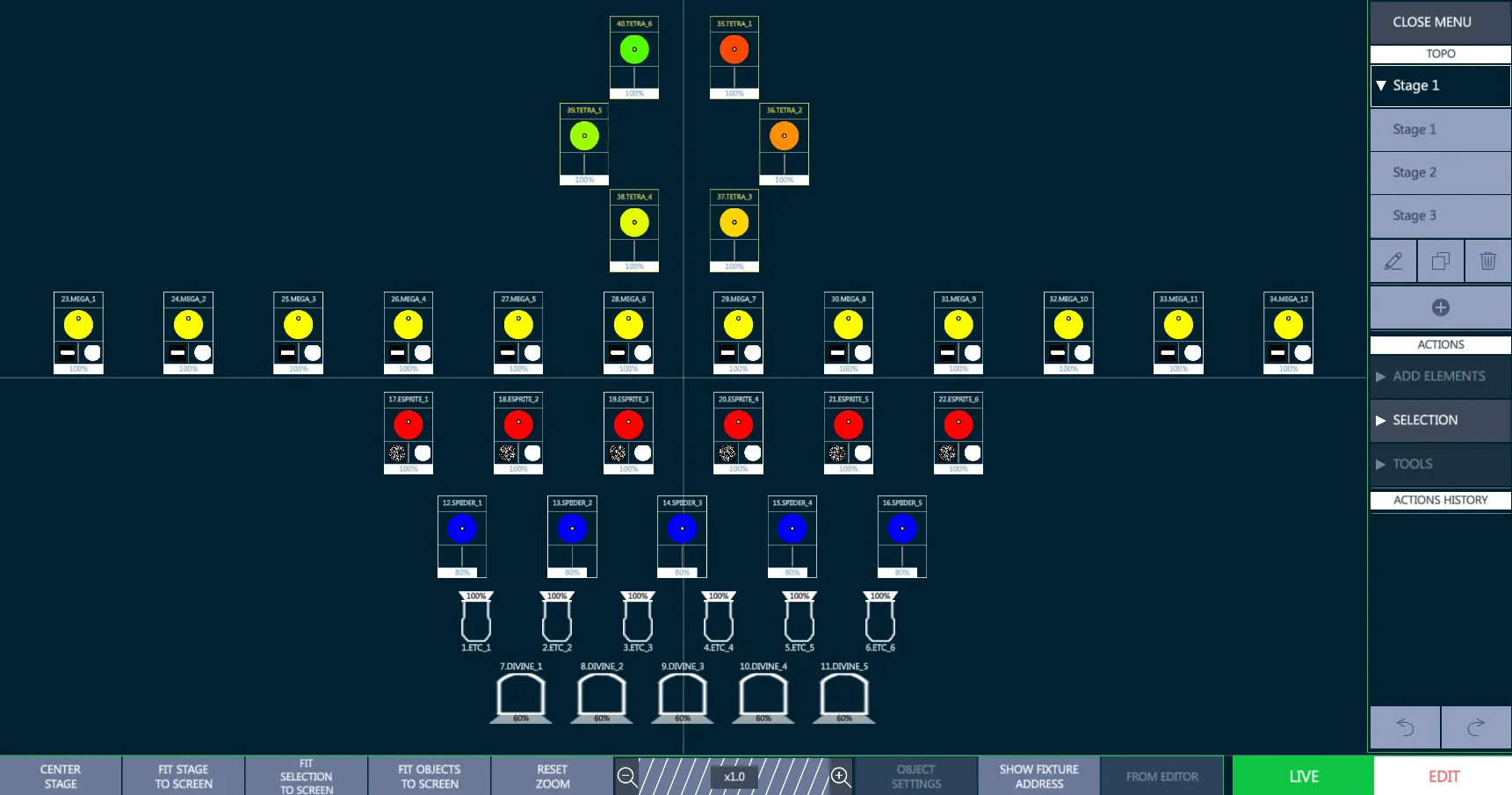
15.1.1 Topo Toolbar
The Topo Toolbar is on the bottom of the Topo View and is used for Topo navigation and for the most common Topo Actions.

Horizontal Slider - allows to Zoom In nd Zoom Out the Topo, showing the multiplier
Center Stage - centers the Topo to the axes origin
Fit Stage to Screen - adapts the Zoom to visualize all the stage
Fit Selection to Screen - adapts the Zoom to visualize all the selected object on the Topo
Fit Stage to Screen - adapts the Zoom to visualize all the existing object on the Topo
Reset Zoom - sets the Zoom multiplier to x1.0
👉 The last Topo Zoom settings used are automatically kept when changing the selected Topo or switching Vibe pages.
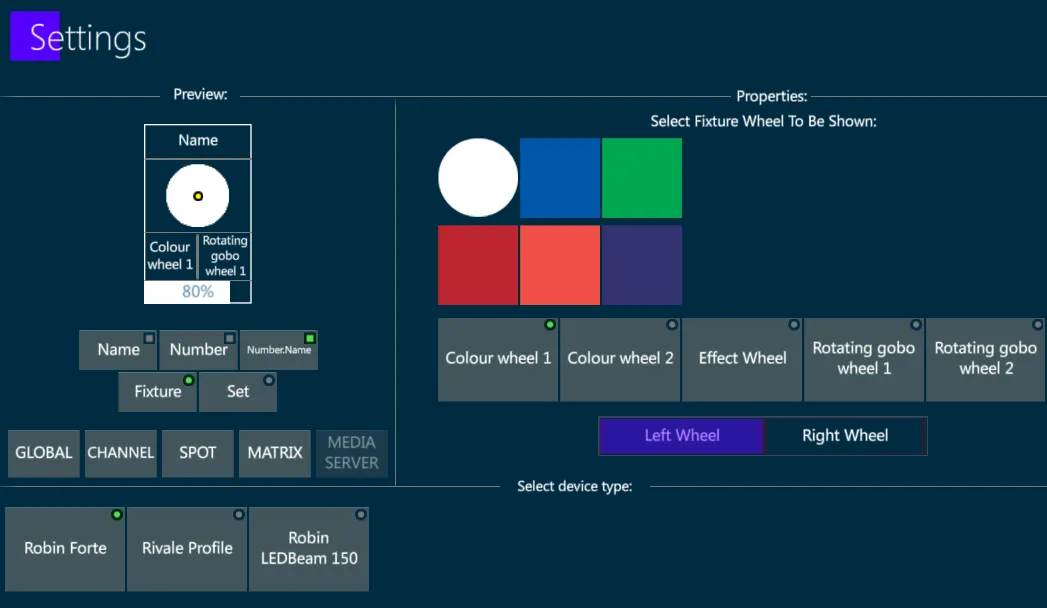
- Object Settings - opens the object settings popup to customize the Fixture Icons and to define the wheels that should be visualized for each device’s icon.

- Show Fixture Address / Name - switches the visualization on the fixture icons’ headers between the Fixture Names and the DMX Addresses.
👉 When the Stage Patch information needs to be shared with the Lighting Technicians, apart from exporting the Patch Data with the list of fixtures and addresses through the Show Report function in the Vibe Show Menu, a screenshot of the Topo showing the Fixture IDs and Addresses may be taken, to easily share a map of the lighting rig referencing the addresses to the fixtures’ positioning.
- From Editor - selects the current fixture selection from the Editor and adds it to the Topo.
👉 A single press on {From Editor} adds the fixture selection directly, while a long press gesture allows to drag&drop the selection on the Topo to the desired position.
15.2 Topo Menu
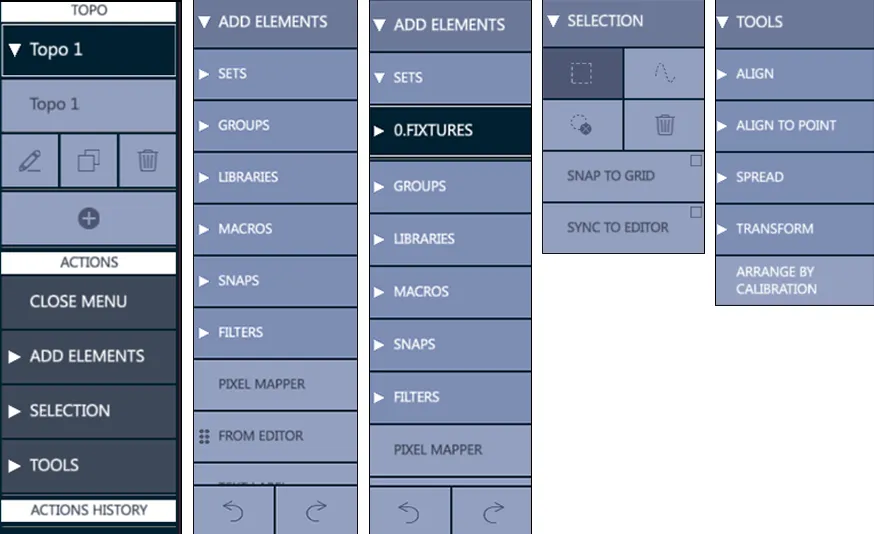
The Topo Menu is a hierarchical menu that provides the tools for creating and editing Topos.

The menu is divided in 3 categories: Topo, Actions, Actions History.
TOPO - Provides the Topo selection, with options to:
create a new Topo
edit the existing Topos
duplicate the selected Topo
delete the selected Topo
ACTIONS - Collects the submenus containing all the operations that may be done on the Topo:
Add Elements - Accesses the available objects
Selection – Accesses the selection options
Tools - Accesses the smart adjustment options
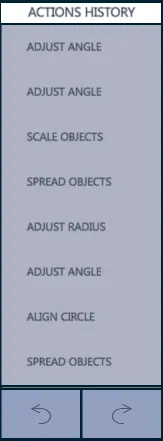
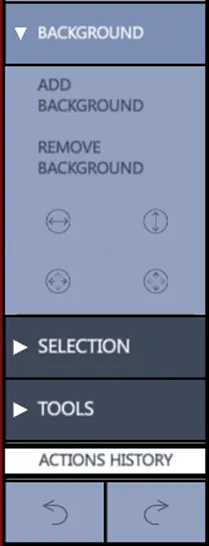
ACTIONS HISTORY - Records and writes down all the actions that have been applied to the Topo, featuring the commands to:
UNDO - rolls back the last operation on the list on each press
REDO - recovers the undone operation on the list on each press

👉 When the Topo view is in Edit Mode all the Topo submenus are enabled. When the Topo view is in Live Mode only the Topo menu and the Selection submenu are enabled, while the Add Elements and Tools submenus are grayed out and disabled.
15.2.1 Topo Actions
To create a new Topo
Navigate to a Topo view
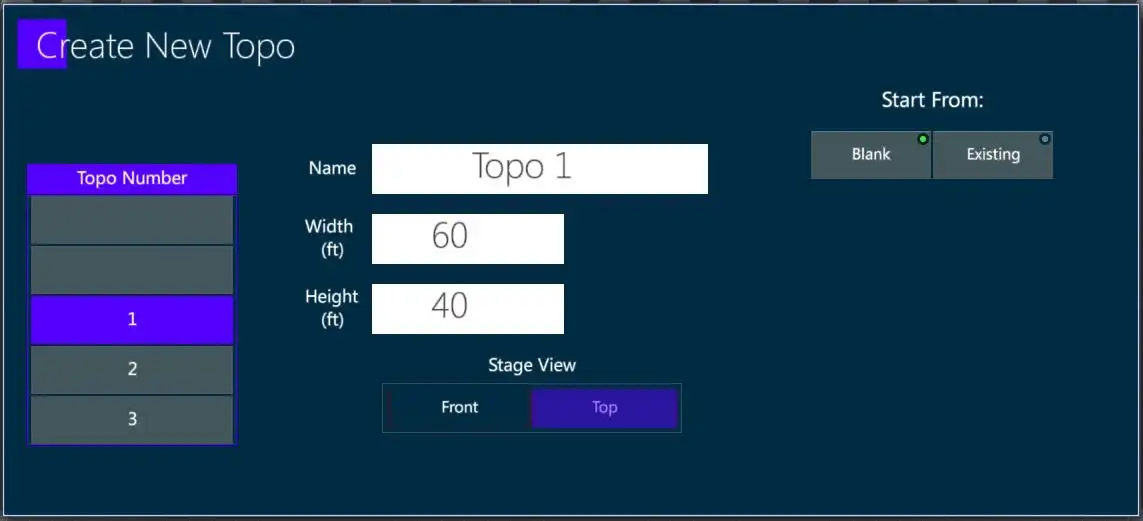
- Tap the {+} key in the Topo Menu. - The “Create New Topo” popup will appear.

Select the desired Topo number, and give the Topo a unique name.
Enter the size of the Stage surface. The stage dimensions may be in be in Imperial or Metric. This default is set in the System Settings popup.
Select the stage point of view. The default is Top view.
Tap Apply or press [ENTER] - This closes the popup, enters Topo {Edit} mode, and the grid will be displayed.
{Add Elements}
{Sets} Opens the filter of all available sets: Fixture, Channels, Spots, Matrix, Servers, and users created sets.
{Groups} Opens the filter of all available groups.
{Libraries} Opens the filter of all available libraries (Intensity, Position, Color, …).
{Macros} Opens the filter of all available macros.
{Snaps} Opens the filter of all available snaps.
{Filters} Opens the filter of all available filters.
{Pixel Mapper} Adds a User definable matrix to be used for Pixel Mapping.
{From Editor} Allows to Drag&Drop on the Topo the elements that are selected in Vibe’s editor.
{Text Label} Opens a popup to create a customizable text label.
{Line} Adds a customizable line.
{Background} Adds/Removes a customizable and adjustable background image.
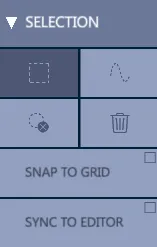
{Selection}
👉 All types of selection must start outside of the fixture icons.
Rectangle: Selection by creating a rectangular shape, dragging from left to right or right to left to surround the target objects.
Lasso: Selection by creating a free-form path, dragging through the target objects.
Circle with X: De-selection of all selected icons all. The same operation can be done with a double tap on an empty area of the Topo.
Delete selected (only in Edit Mode).
Snap to Grid: Fixtures and object will snap to the nearest grid node.
Sync to Editor: Fixtures can be selected using the embedded keypad (only in Edit Mode).
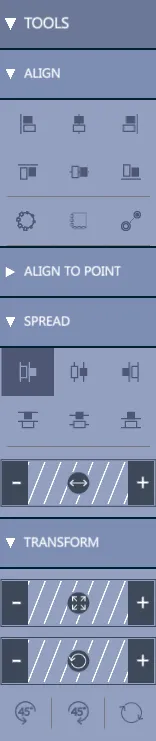
{Tools}
{Align}: Aligns the selected elements horizontally to the left, center or right, and vertically to the top, middle or bottom. The alignment can also be set on a circular or a square shape and between two points it is possible to adjust the element location on the shape, the radius and the ending point.
{Align to Point}: A base point must be specified on the Topo surface as a starting reference. The options are the same as Align except there is no point to point.
{Spread} (Fan): Spreads the selected elements horizontally from the left, center or right, and vertically from the top, middle or bottom. When Spread is selected, a virtual modifier wheel will appear.
{Transform} - Modifies size and rotation of the objects to scale and rotate and to rotate of 45 degrees clockwise or counterclockwise. The last icon is to resets the transform options.
{Arrange by Calibration} - When tapped, selected fixture icons get their positions from the XYZ calibration.
15.3 Add Elements
15.3.1 Fixtures
There are two ways to add fixtures to a Topo, from the keypad or from the Topo menu.
Using keypad selection:
Press zoom option {FIT STAGE TO SCREEN} on the toolbar at the bottom of the Topo View to see the whole stage area.
Select the fixtures using the keypad or a group.
Tap {FROM EDITOR} on the toolbar at the bottom of the Topo View.
Selected fixtures will now appear in the top right section of the Topo.
The fixtures will be selected (outlined in red), and can be dragged freely into place.
Double tap in a clear space on the TOPO to deselect.
If the {From Editor} key is selected with a long press (held for a few seconds) the fixtures may be directly dragged from the {From Editor} area. Only a maximum of 5 fixture icons will be shown but the whole selection will actually be there. Drag the fixtures to a location on the Topo view and drop. The fixture icons will now appear on the Topo surface. The reference point for dropping the fixtures is the top left corner of the dragged fixture icons.
Using {ADD ELEMENTS} from the Topo menu:
Create the Topo
From the Topo menu tap {ADD ELEMENTS}
From the drop down, tap {SETS}
From the next drop down, select a fixture set - A list of the fixture in the set will drop down.
From the fixture list, select the fixtures to drag onto the Topo.
Press, hold and drag the fixtures onto the Topo surface.
Double tap in a blank area of the Topo to deselect the fixtures.
Add Sub Devices to the Topo View
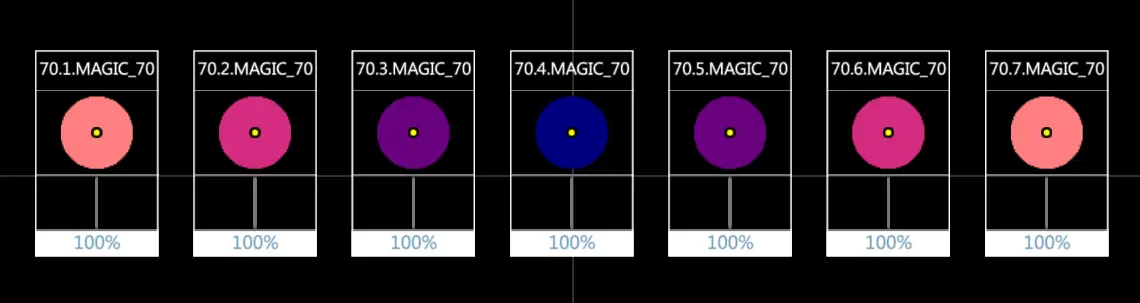
Topo view supports the fixture layers, so sub-devices of a fixture (for example 70, such as fixture 70.1 -> 70.7), can be added as independent objects.

15.3.2 Softkeys
There is an option to add softkeys of any type to the Topo with dragging and dropping items from the menu.
Using the same methods for adding fixtures to the Topo, drag the objects into the grid.
Softkey objects that can be currently added to the Topo include:
Groups
Libraries
Macros
Snaps
Filters
Softkey object icons can be arranged on the Topo in the same way the fixture icons are.
15.3.3 Pixel Maps
The pixel mapper creates a matrix of fixtures.
The aspect ratio of the pixel map is controlled by the number of columns and rows that are created. Matrix fixtures may be selected by blocks using the rectangle or the lasso selection tools.
Create a new pixel mapper:
From the Topo Actions menu, tap {Add Elements}
From the {Add Elements} drop down, tap {Pixel Mapper} - The Create New Pixel Mapper popup will appear.
![]()
Fill in the number of columns and rows and set the start position and direction.
Press [ENTER] or tap Apply to close the popup and create the blank pixel map.
👉 Currently, the pixel map will appear in the top right corner and in some cases, a zoom out will be needed to find the pixel map and drag it back to the desired location..
Using the same methods for adding fixtures to the Topo, drag the fixtures into the pixel map matrix.
Release the fixtures and they will populate the pixel map. 👉 The number of fixtures must not exceed the number of pixel mapper cells..
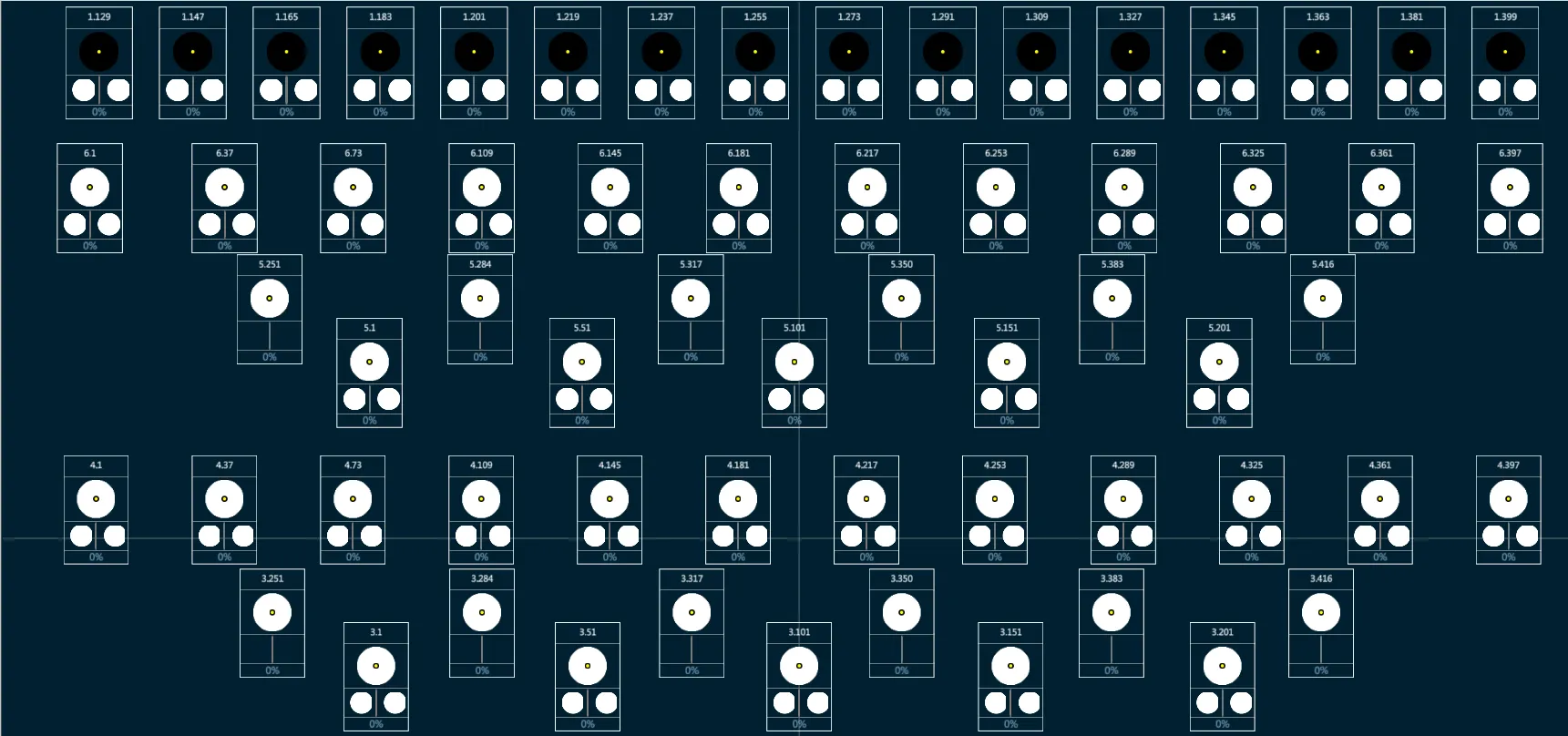
The populated matrix in {Edit} Mode will display the fixture numbers in each cell. In {Live} Mode, the fixture’s color mix will be shown. CMY, RGB, and HSV color spaces are supported.
![]()
![]()
👉 Multiple pixel mappers may be added to the same Topo along with other objects.
👉 The current Pixel Mapper is for the selection of fixtures and displaying of live output but future versions will add the ability to map content to individual pixel maps.
15.3.4 Labels
Text labels of any color can be added don the Topo, for example to put notes, descriptions, or important information.
Create a new text label:
From the Topo Actions menu, tap {Add Elements}
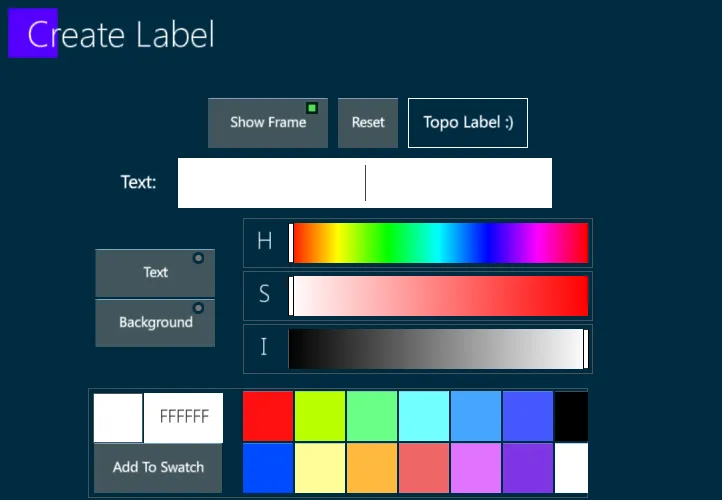
From the drop down, tap {Text Label} - The Create Label pop-up will appear.

Close the pop-up and the test label will appear on the Topo surface.
Drag the label to the desired location.
Transpose tools may be used to size and rotate the label.
15.3.5 Background
Backgrounds images, such as studio layouts, renderings and rig elements, may be added to the Topo.
Add a new background:
Prepare a USB stick with a JPEG, BMP, or PNG file content.
Insert the USB stick into one of the Vibe’s USB ports.
Tap {Add Elements} on the Topo menu.
Tap {Add Background} - A browser popup will appear.
Select the USB stick and click on the desired content - Once imported, the content may be found in the default local directory on the hard-drive under D:
Tap {Load}, [ENTER] or tap Apply to close the popup and place the content as a background to the Topo.
Remove a background:
Tap {Add Elements} on the Topo menu.
Tap {Remove Background}.
Edit a background:
Topo background images can be edited in size and position, through the tools under the Add/Remove Background buttons.

15.4 Selection

Fixture Selection may be switched at any time between the Square and the Lazo mode.
The Deselect key toggles off the current object selection. The same result may be achieved through a double tap on any empty area of the Topo.
The trash bin is to Delete the currently selected object from the Topo.
Snap to Grid option forces the objects to be positioned along the Topo Grid, while in Edit Mode. If the option is not enabled the objects are free to be positioned anywhere.
Sync to Editor option synchronizes the Topo selection with the Editor selection.
15.5 Tools

Align sub-menu contains all the align options that may be applied to the icons.
Selected icons may be aligned to the left, central or right icon
Selected icons may be aligned to the top, central or bottom icon
Selected icons may be aligned in a Circle shape, in a Square shape, or in a Line between 2 points. Both Circle and Square alignment options may be adjusted through the virtual sliders that appear when they are applied.
Align to Point sub-menu contains basically the same options of the Align, but the alignment instead of being based on the first selected fixture may be based on any point of the Topo by tapping on it.
Spread sub-menu contains all the spread options that may be applied to the icons.
Selected icons may be spread to the sides, starting from the left, central or right icon
Selected icons may be spread up and down, starting from the left, central or right icon
Transform sub-menu contains all the transform options that may be applied to the icons.
Selected icons may be sized bigger or smaller
Selected icons may be rotated in both directions
Selected icons may be rotated in steps of +/-45 degrees or their rotation may be reset to a 0 degrees rotation angle
Arrange by Calibration key automatically positions the selected icons on the Topo, following the Fixtures’ coordinates and the Stage Size that have been inserted (or imported) in the Calibration Data popup.
15.6 Live Mode
When the Topos are ready, they become a very useful tool to easily manage the fixture selection and the objects triggering.
Switching the Topo View to Live Mode, the frame will change from Red to Green to show that it is active.
While Topo Views in Edit Mode show the selected icons’ frames in Red, Topo Views in Live Mode show the selected icons’ frames in yellow.
A few user samples of Topo Views utilities are as follows.
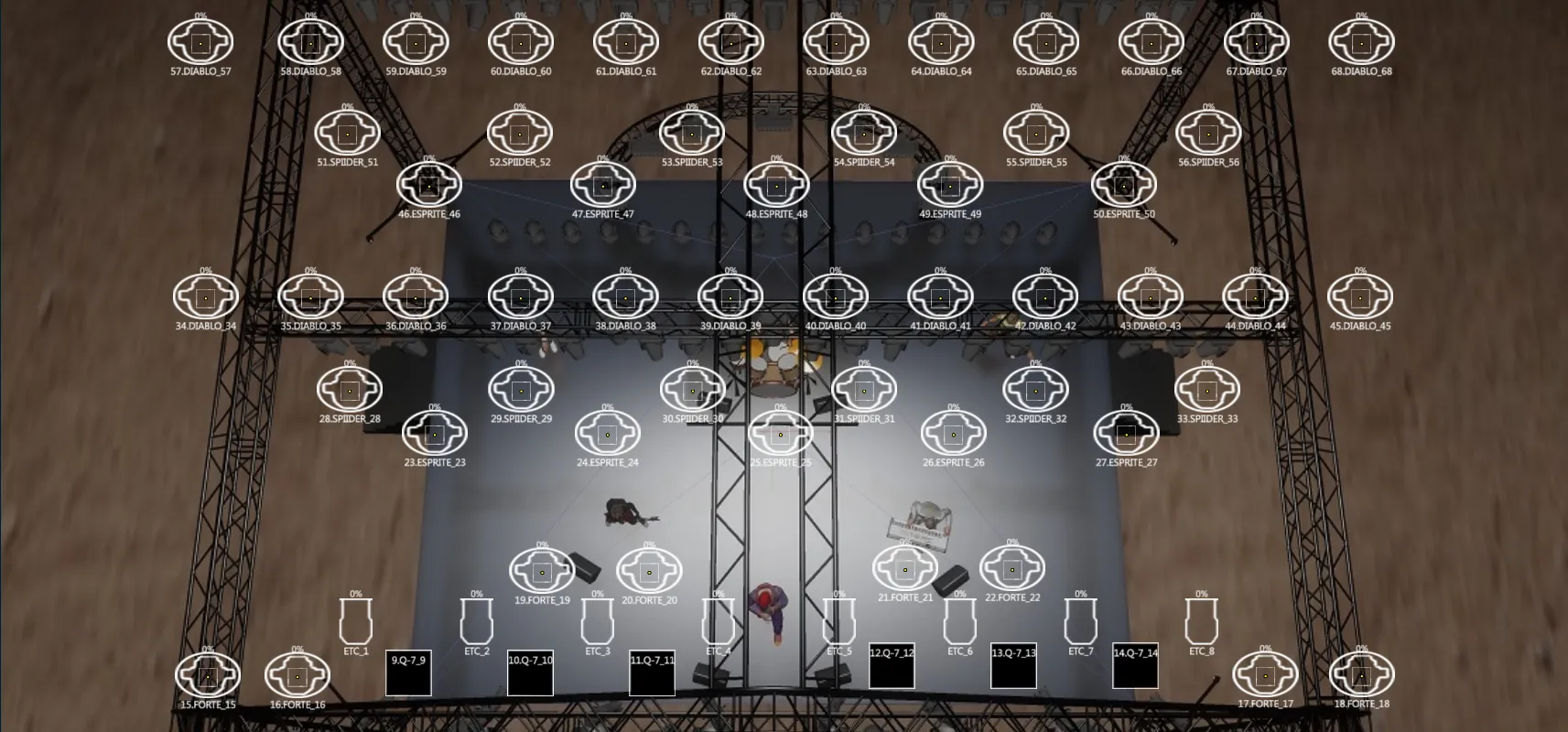
Topos may be used to make a top visualization of the Lighting Rig and show the fixture addresses and patch information based on the fixture positions.

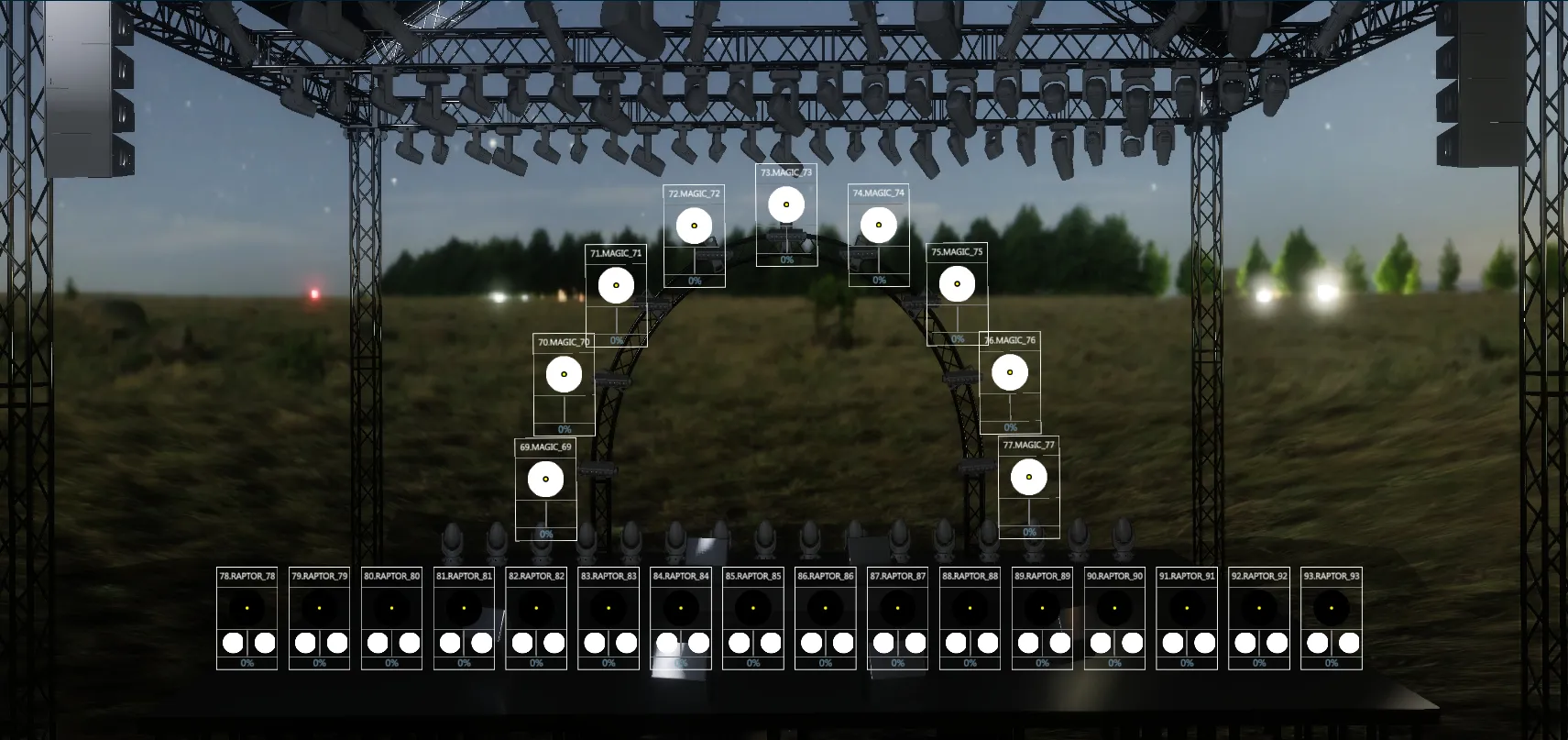
Topos may be used for having a graphical Live view of the stage lighting, where the Global Icons of the fixtures show in real time their intensity level, position, color, prism and gobo wheels’ steps.

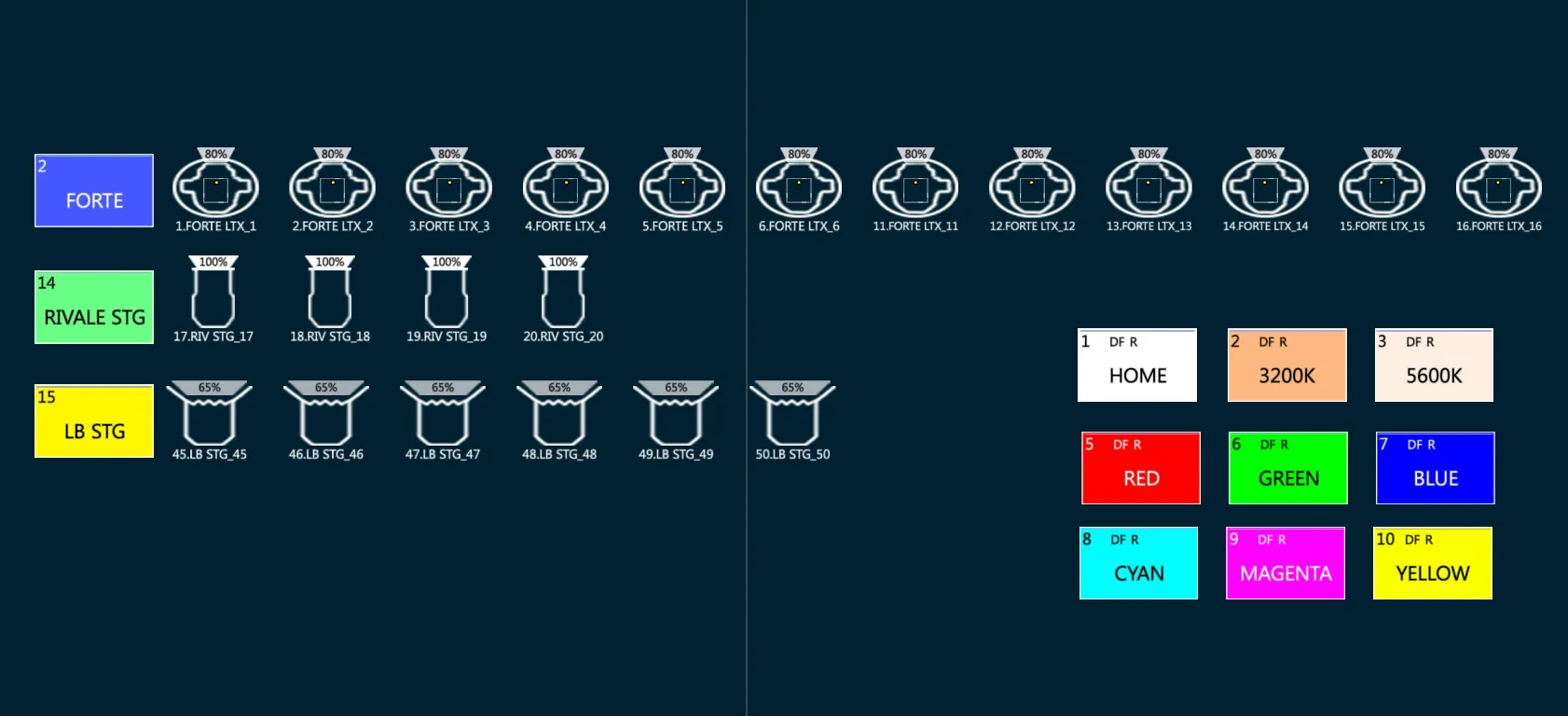
Topos may be used to create an intuitive ready-to-use interface that allows any not-experiences people to make a fixture selection and trigger Vibe objects such as Libraries, Snaps or Macros.

Topos may be set with a Front view and a Background, showing the stage appearance and positioning the Global Icons over the image, to simplify the lighting rig checking process.

Topos may be set with a Top view and a Background, showing the stage appearance and positioning the Fixture Icons over the image, to simplify the fixture selection process.

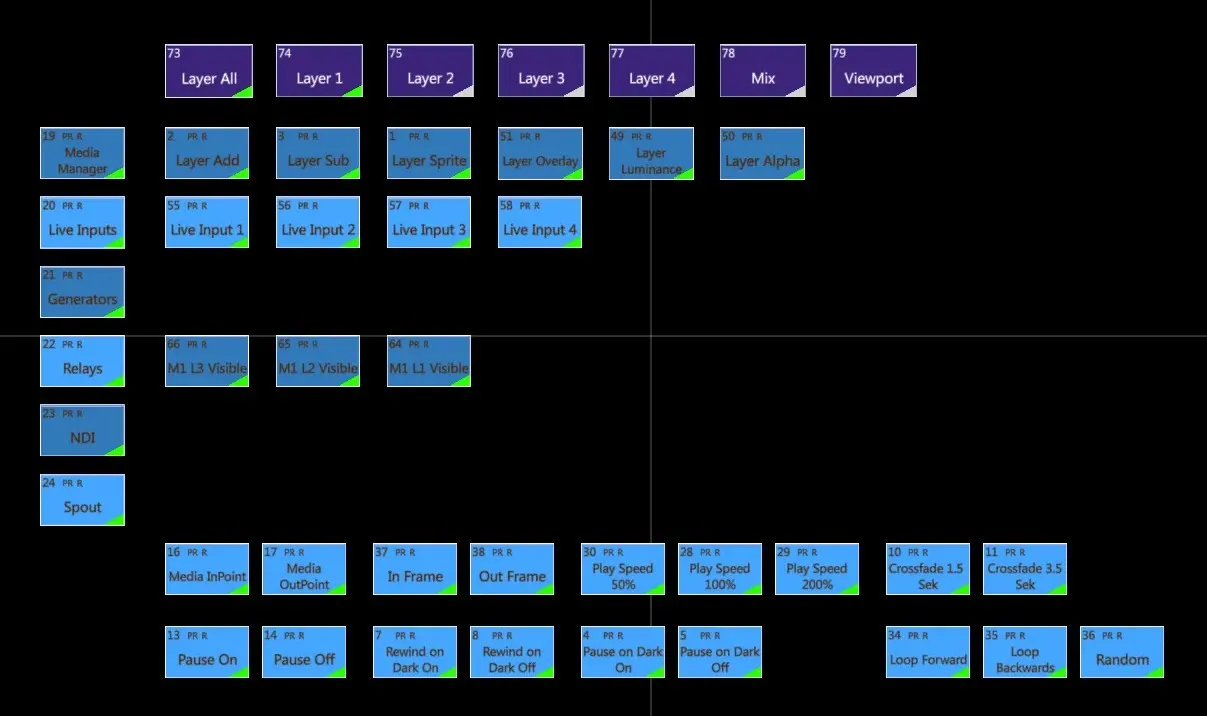
Topos may be used to simplify the management of the more complicated fixtures (such as the ones made of many sub-fixtures) and the control of Media Servers, by adding softkeys of the needed Groups and Libraries that may be easily activated.